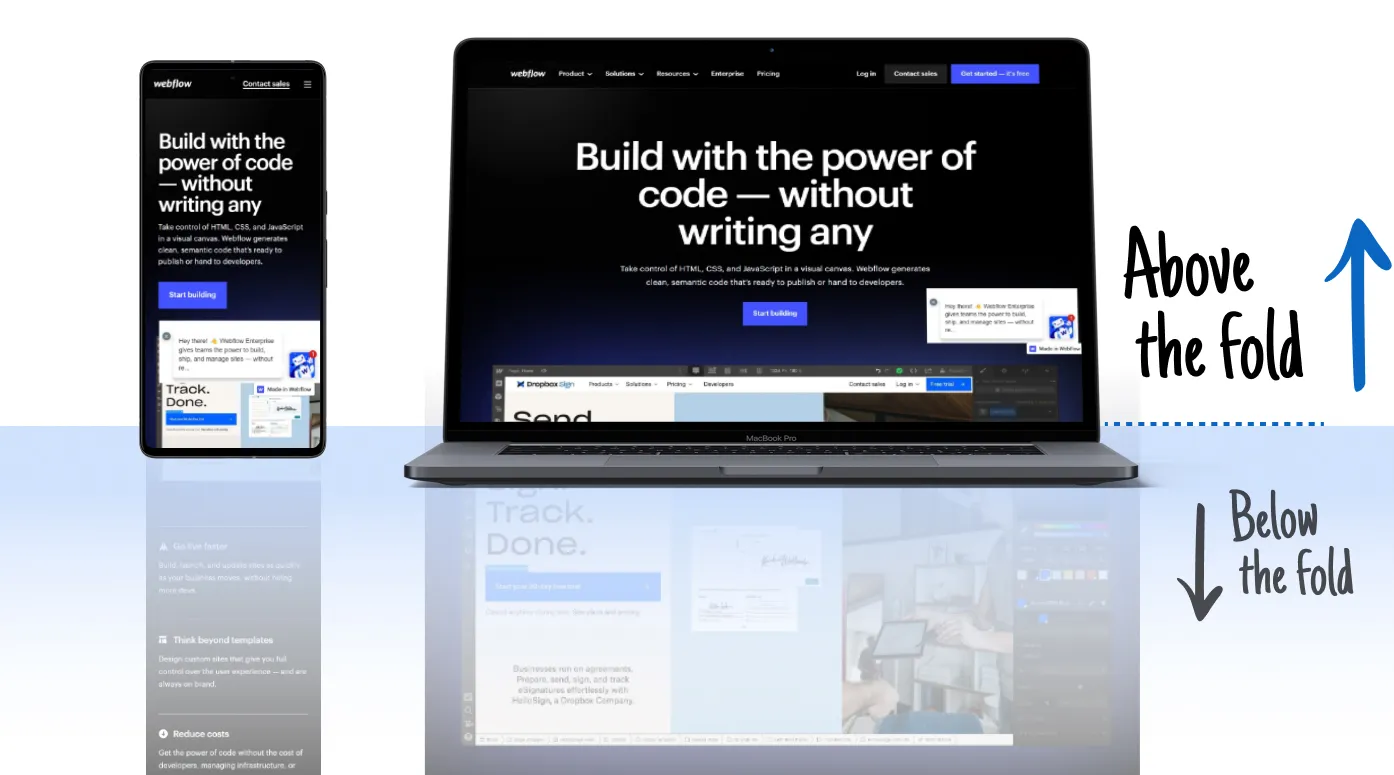
Kamu mungkin pernah mendengar istilah Fold atau lipatan dalam website atau UX Design. Fold sendiri mengacu pada bagian halaman website yang langsung terlihat tanpa melakukan scrolling. Di industri kita sering mendengarnya dengan istilah above the fold.
Istilah ini bermula dari masa awal industri surat kabar cetak (printing press). Surat kabar yang dicetak pada kertas berukuran cukup besar, biasanya akan dilipat setengah.
Berita atau konten surat kabar yang paling penting dan menarik akan diletakkan pada bagian atas lipatan agar menarik perhatian pembaca.
Prinsip yang sama juga diterapkan pada digital produk, misalnya pada halaman website atau mobile apps. Fold pada website dan digital product akan lebih kompleks mengingat beragam device yang digunakan untuk membuka website tersebut.
Responsive design dapat memiiliki 2, 3 ,4 atau bahkan lebih, fold yang berbeda tergantung masing masing ukuran layar dan desain yang dioptimasi.

Awalnya konsep fold digunakan dalam web desain dengan asumsi bahwa user tidak akan melakukan scrolling, kecuali diberi alasan untuk melakukan itu. Namun saat ini (2023), scrolling sudah menjadi lebih natural dan kebiasaan bagi kebanyakan user.
Kalau begitu, apakah konsep lipatan atau fold ini menjadi irrelevant saat ini?
Tentu Tidak.
Fold pada saat ini dapat menjadi panduan yang berguna untuk membuat halaman website yang menarik dan efektif. Fold akan dapat membantu designers untuk memprioritaskan konten, membuat visual hirarki, dan menggoda para pembaca untuk scrolling pada keseluruhan halaman website.
Kali ini, kita akan sama-sama coba explorasi beberapa best practice dalam mendesain above the fold dan beberapa hasil studi mengapa desain above the fold sangat krusial dalam sebuah tampilan sebuah interface
Apa yang terjadi ketika desain above the fold keliru?
Butuh waktu 50ms atau 0,05 detik untuk pengguna atau pengunjung membangun impresi pertama pada halaman website untuk menentukan apakah mereka akan diam atau pergi. (source: Google research). Secara umum, desain above the fold yang keliru dapat menyebabkan beberapa masalah, seperti:
- Menurunkan conversion rate. Jika desain above the fold tidak menarik, relevan, atau jelas, pengguna mungkin tidak tertarik untuk melanjutkan mengunjungi website atau melakukan tindakan yang diinginkan, seperti mendaftar, membeli, atau mengunduh sesuatu.
- Meningkatkan bounce rate. Jika desain above the fold tidak sesuai dengan harapan atau kebutuhan pengguna, pengguna mungkin merasa kecewa, bingung, atau tidak puas, dan memutuskan untuk meninggalkan website tanpa melihat konten lainnya.
- Mengurangi trustwhorty pengguna. Jika desain above the fold tidak profesional, kredibel, atau berkualitas, pengguna mungkin meragukan keaslian atau kualitas website atau produk yang ditawarkan.
Hal lainnya yang menjadi tantangan adalah bagaimana desain above the fold menggerakan pengguna untuk melihat lebih banyak konten/informasi. Meskipun pada saat ini behaviour pengguna sudah terbiasa dalam melakukan scrolling, sebagai designer kita tetap perlu untuk memperlihatkan elemen desain yang mengarahkan pengguna untuk melakukan scrolling. Hal ini semata-mata akan mengurangi jumlah Interaction Cost pada user ketika sampai pada website product.
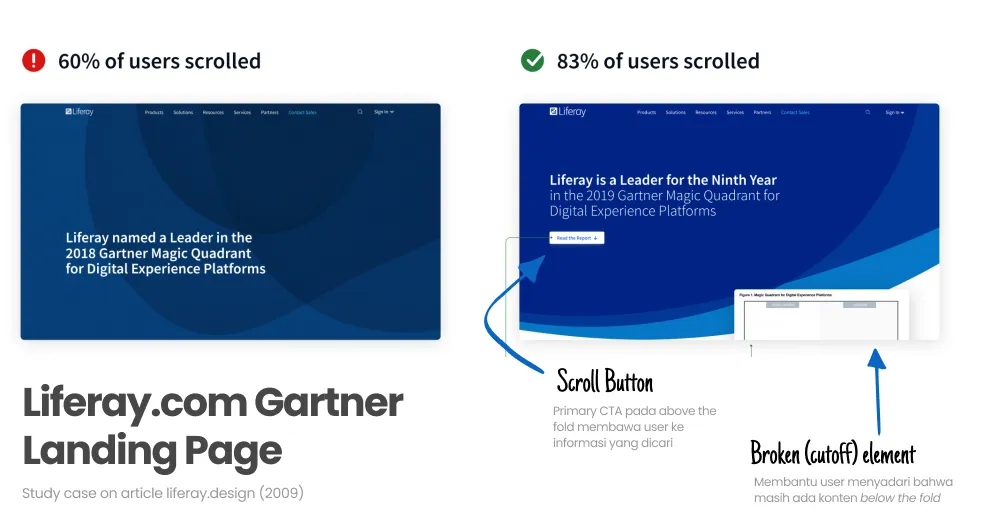
Sebagai desainer kita perlu untuk membuat pengguna agar dapat tergerak untuk melakukan scrolling dengan memberikan alasan untuk melakukan hal tersebut. Menambahkan visual element untuk scroll atau konten yang menarik (compelling content) dapat mendorong user untuk melakukan scroll. Hal ini penting untuk diperhatikan karena beberapa desain malah membuat false floors, user mengira telah melihat konten hingga habis (baca: Illusion of completeness)

Beragam Usability testing dilakukan menunjukkan bahwa, user akan stop scrolling sebelum user menemukan informasi yang dibutuhkan, bahkan lebih buruknya pengguna tidak menyadari adanya informasi konten tersebut.
Studi dari Nielson Norman Group dan Google analysis Ads (2010) menunjukkan bahwa adanya drop off perhatian pada halaman atas. Elemen pada 100 pixel diatas fold lebih dilihat 82% lebih banyak dibandingkan halaman 100 pixel dibawah fold. Terjadi drop off hingga 42% konten yang terlihat.
Users don’t scroll for fun. They scroll for a purpose.
Nielson Norman Group
______________________
Lalu, bagaimana cara mendesain above the fold yang benar?

Informasi above the fold adalah apa yang pengguna lihat pertama kali ketika mereka mendarat di halaman website kamu. Ini adalah kesempatan kita untuk membuat kesan pertama yang baik dan menarik mereka. Berikut adalah beberapa tips tentang cara mendesain di atas lipatan
1. Mulai Above the Fold dengan judul yang jelas dan menarik
Judul harus menyampaikan manfaat utama atau nilai tambah dari halaman web, dan membangkitkan rasa penasaran atau emosi pada pengguna. Judul juga harus sesuai dengan harapan pengguna berdasarkan bagaimana mereka tiba di halaman website, apakah melalui mesin pencari, iklan, atau tautan rujukan.

2. Gunakan gambar atau video yang relevant, eyecatching, atau animasi
Gambar dan video dapat menarik perhatian dan menyampaikan pesan lebih efektif daripada teks saja. Mereka juga dapat menetapkan nada dan suasana dari halaman web, dan menciptakan koneksi emosional dengan pengguna. Pilih gambar atau video yang relevan, menarik, dan dioptimalkan untuk berbagai perangkat dan ukuran layar.
3. Sertakan CTA yang jelas dan meyakinkan.
Ajakan bertindak (CTA) adalah tombol atau tautan yang mendorong pengguna untuk melakukan tindakan tertentu, seperti mendaftar, membeli, atau mengunduh sesuatu. CTA harus terlihat, berkontras dengan warna latar belakang, dan menggunakan kata-kata yang menunjukkan urgensi atau nilai.
Di kesempatan berikutnya kita akan coba bahas bagaimana perubahan kecil seperti copywriting button atau penempatan CTA dapat mempengaruhi konversi website secara langsung.
4. Kurangi elemen tidak penting yang menyebabkan clutter atau distraction
Terlalu banyak informasi atau elemen di atas lipatan dapat membuat pengguna merasa kewalahan atau bingung, dan mengurangi rentang perhatian mereka. Buat desain sederhana, bersih, dan fokus pada tujuan utama Anda. Gunakan whitespace, warna, font, dan ikon untuk menciptakan kontras dan hierarki di antara elemen.

5. Berikan petunjuk visual bahwa ada konten lain di bawah lipatan
Kadang-kadang, user mungkin berpikir bahwa tidak ada konten lain di halaman dan berhenti untuk scrolling. Seperti yang kita bahas sebelumnya mengenai illusion of completeness. Untuk menghindarinya, gunakan petunjuk halus yang menunjukkan bahwa ada konten lain di bawah lipatan, seperti panah, ikon, animasi, atau gambar sebagian.
Kesimpulan
Pada akhirnya, fold atau lipatan bukan merupakan prinsip yang kaku, namun lebih merupakan guidelines yang berguna untuk mendesain halaman website yang menarik dan efektif bagi para pengguna atau pengunjung website. Dengan memahami konsep ini desainer dapat mendesain above the fold dengan konten yang dapat menarik perhatian, provides values, dan mengajak untuk konversi.
Saya harap kamu suka baca tulisan ini dan bisa belajar sesuatu yang baru. Jika ada pertanyaan atu komentar, boleh banget untuk tinggalkan komentar buat saya dibawah. Thank you for reading!





