Dengan semakin banyaknya perangkat yang digunakan untuk mengakses internet, memiliki website dengan desain responsif dan teroptimasi untuk semua ukuran layar bukan lagi sebuah pilihan, melainkan sebuah kebutuhan mendasar.
Pada artikel ini, kita akan mengeksplorasi mengapa pengoptimalan desain web responsif sangat penting untuk tingkat konversi yang lebih baik, dan bagaimana Anda dapat mencapainya agar tetap terdepan dalam persaingan.
Apa itu Desain Responsif?

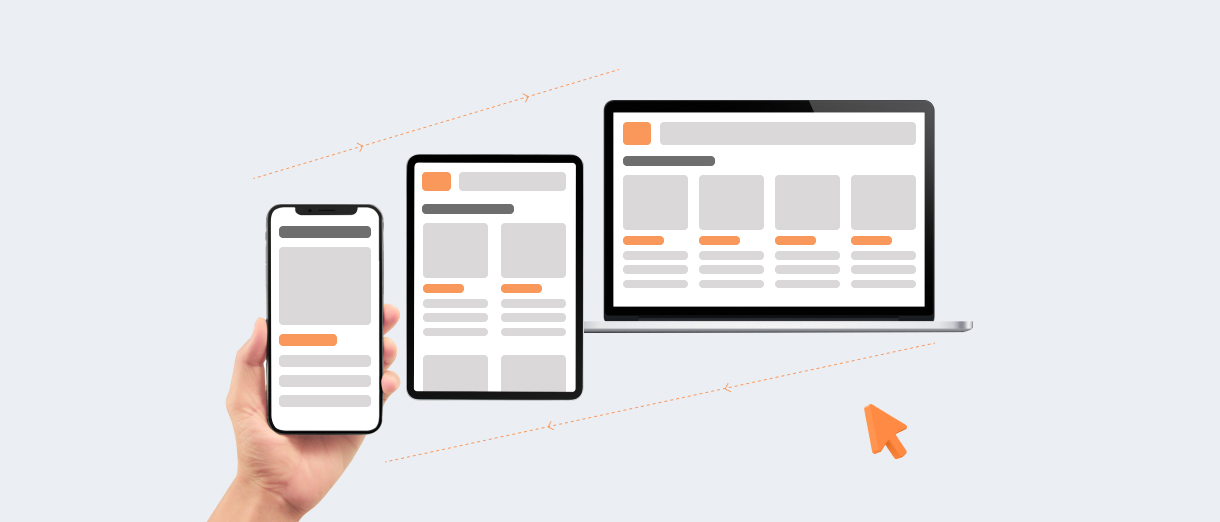
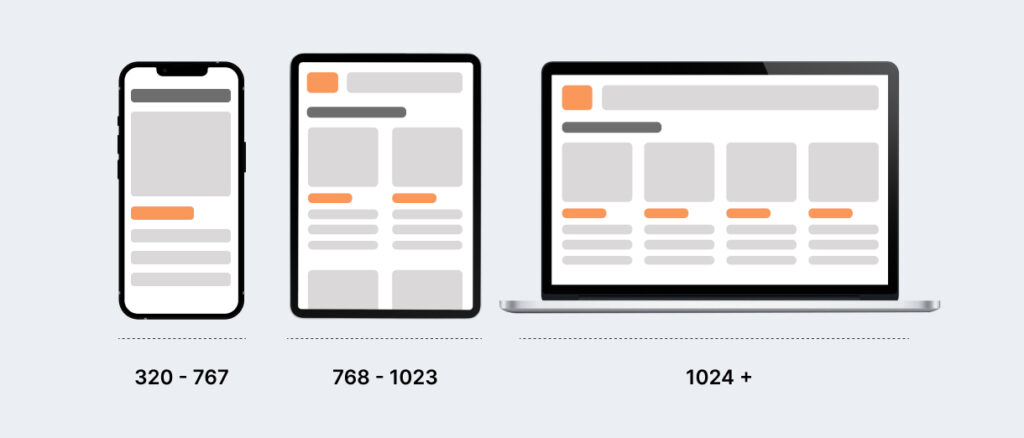
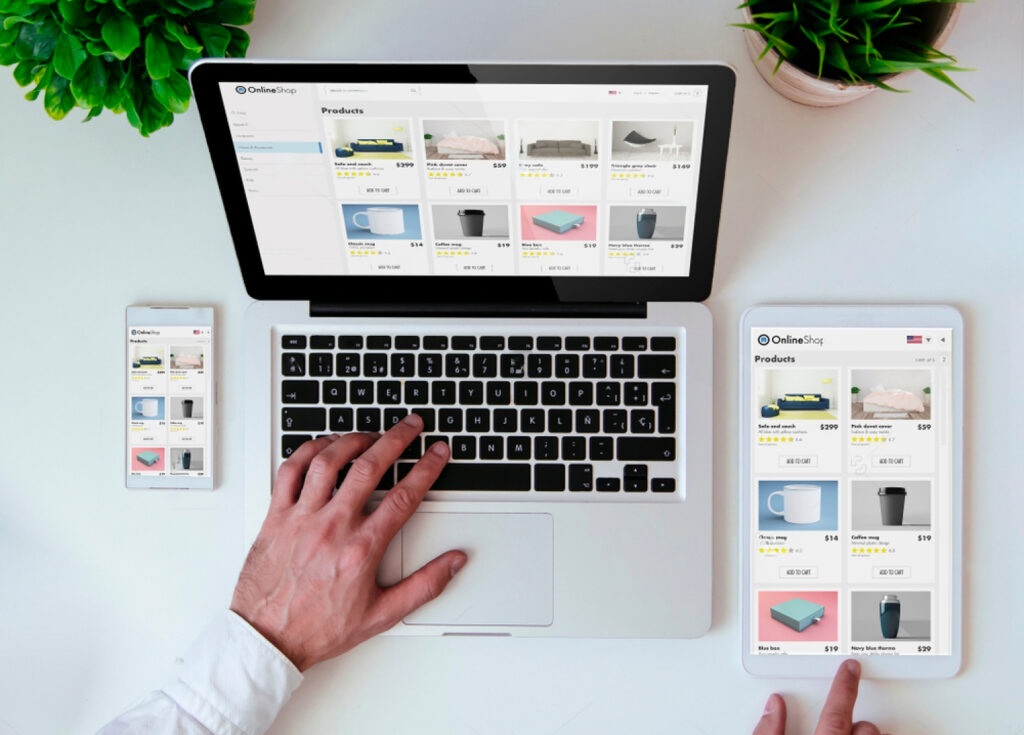
Teknik pengembangan web yang memungkinkan website beradaptasi dengan ukuran layar apa pun. Ini menggunakan kombinasi grid fleksibel, tata letak, gambar, dan kueri media CSS untuk memastikan bahwa situs web terlihat bagus di perangkat apa pun, dari desktop hingga smartphone.
Pengalaman Pengguna yang Ditingkatkan

Dengan website yang responsif, pengguna dapat dengan mudah menavigasi dan mengakses semua konten website tanpa harus memperbesar atau menggulir secara horizontal.
Hal ini membuat website lebih ramah pengguna, yang dapat menyebabkan waktu tayang lebih lama dan penurunan rasio pentalan.
Pengingkatan Lalu Lintas Seluler
Dalam beberapa tahun terakhir, lalu lintas seluler telah melampaui lalu lintas desktop, sehingga semakin penting untuk memiliki website yang mudah diakses di perangkat seluler. Dengan menerapkan desain responsif, Anda dapat meningkatkan pengalaman seluler situs web Anda, yang dapat meningkatkan lalu lintas seluler.
Peningkatan Kecepatan Website
Kecepatan website merupakan faktor penting dalam pengalaman pengguna dan pengoptimalan mesin telusur. Dengan desain yang responsif, website Anda akan dimuat lebih cepat di perangkat seluler, yang dapat meningkatkan pengalaman pengguna dan peringkat mesin pencari yang lebih baik.
Peringkat Mesin Pencari yang Lebih Baik
Mesin telusur, seperti Google, sudah mulai memprioritaskan situs web ramah seluler dalam hasil penelusurannya. Dengan menerapkan desain yang responsif, Anda dapat meningkatkan pengalaman seluler situs web Anda, yang dapat menghasilkan peringkat mesin telusur yang lebih baik dan peningkatan lalu lintas organik.
Bounce Rate Lebih Rendah
Rasio bounce adalah metrik yang mengukur persentase pengunjung yang meninggalkan website setelah hanya melihat satu halaman. Dengan meningkatkan pengalaman pengguna website Anda dengan desain yang responsif, Anda dapat menurunkan rasio pentalan dan mempertahankan pengunjung di website Anda untuk waktu yang lebih lama.
Kesimpulan
Dalam lanskap digital saat ini, memiliki website yang mudah diakses di semua perangkat sangat penting untuk bisnis. Desain responsif dapat memberikan pengalaman pengguna yang lebih baik, meningkatkan lalu lintas seluler, meningkatkan kecepatan website, peringkat mesin telusur yang lebih baik, dan rasio pentalan yang lebih rendah.
Dengan menerapkan desain responsif, Anda dapat membawa situs web Anda ke level selanjutnya dan mengungguli pesaing Anda di Google.
Jika Anda serius ingin memberikan pengalaman pengguna terbaik kepada pengunjung situs web Anda, saatnya untuk berinvestasi dalam desain responsif.
Langganan Desain UI/UX Giza Lab menawarkan solusi ahli untuk membantu situs web Anda beradaptasi dengan ukuran layar apa pun, meningkatkan lalu lintas seluler, meningkatkan kecepatan situs web, dan meningkatkan peringkat mesin pencari.
Jangan lewatkan kesempatan untuk memberi pengunjung Anda pengalaman tingkat atas. Berlangganan ke langganan Desain UI/UX Lab Giza hari ini dan optimalkan desain Anda. Konsultasi gratis sekarang!